Herstel of voorkom deze fouten op jouw website als zzp’er
Natuurlijk wil je op je website ook afbeeldingen plaatsen. Dit lijkt heel eenvoudig, maar kan toch nog weleens lastig zijn. In dit artikel geef ik je een lijstje van vijf veelvoorkomende fouten bij het plaatsen van afbeeldingen op websites, met tips hoe je deze kunt herstellen of voorkomen.
Te grote afbeeldingen gebruiken waardoor de website traag wordt
Het is heel verleidelijk en eenvoudig om je foto of afbeelding rechtstreeks vanaf je telefoon of je computer op je eigen website te zetten. Echter: dit zijn soms hele grote bestanden. Je kunt in je (WordPress) website je foto eenvoudig verkleinen. Maar wist je dat je daarmee de foto zelf niet verkleint? Dat betekent dat nog steeds alle MB’s geladen moeten worden bij het laden van je webpagina. Je website wordt hier trager van. Bovendien wordt je website onnodig groot, zeker als je dit een aantal jaren achter elkaar zo blijft doen. Dat kan je extra kosten opleveren bij je provider.
Tip: verklein je foto’s of afbeeldingen altijd voordat je ze gaat plaatsen op je website. Je kunt dit met je eigen fotobewerkingsprogramma doen. Ben je daar niet goed in thuis? Dan kun je ze ook online bewerken, bijvoorbeeld met iPiccy, Websiteplanet of TinyPNG.
Afbeeldingen gebruiken die je gewoon met Google hebt gevonden
Heb je een mooie foto gevonden met Google (of ergens anders op internet) en wil je die op je website gebruiken? Niet doen! De kans is groot dat je problemen krijgt met de auteursrechten. Vergis je hier niet in, je kunt boetes krijgen van vele duizenden euro’s!
Tip: wil je er zeker van zijn dat je geen problemen krijgt met auteursrecht? Gebruik dan je eigen foto’s of huur een fotograaf in. Je kunt ook foto’s per stuk of in een bundel kopen op websites, zoals bijvoorbeeld Shutterstock. Zoek je een goedkopere oplossing? Kijk dan eens op websites met rechtenvrije (Creative Commons Zero-licentie) foto’s, zoals bijvoorbeeld Pixabay en Pexels zijn mijn favorieten.
Afbeeldingen niet op juiste manier uitsnijden
Zeker bij headers bovenaan pagina’s of in sliders is dit een probleem dat ik regelmatig terugzie: afbeeldingen zijn niet goed uitgesneden. Daardoor worden ze bijvoorbeeld opgeblazen (met vreemde verhoudingen of korrelig) of wordt de foto op een vreemde manier afgesneden.
Tip: zorg ervoor dat je weet welke hoogte en breedte ideaal zijn voor je afbeelding in je slider of header. Open vervolgens je afbeelding in een bewerkingsprogramma. Verklein de afbeelding totdat deze eerst de juiste breedte (width) heeft. Maak daarna pas een goede en logische uitsnede die overeen komt met de juiste hoogte (height). Dit kan soms even puzzelen zijn. Sommige foto’s zijn niet te gebruiken voor een slider of header: laat je eventueel adviseren door je webbouwer of webredacteur. Een vierkante portretfoto kun je bijvoorbeeld nooit geschikt krijgen voor een paginabrede slider.
Vergeten een alternatieve beschrijving mee te geven (alt tekst)
Een afbeelding heeft een aantal eigenschappen, waaronder een titel en een alt-tekst (alternatieve tekst). Als je deze alt tekst invult dan krijgt een blinde of slechtziende dat tekstje voorgelezen als beschrijving van de afbeelding. En ja, dit vindt Google ook fijn dus het is ook goed voor je vindbaarheid. Het is handig om je belangrijkste trefwoord ook in de alt-tekst op te nemen.
Tip: zorg er eerst voor dat je de afbeelding opslaat met een logische naam. Gebruik je WordPress? Bij het plaatsen van de afbeelding kun je direct wat extra informatie toevoegen bij de bijlage details zoals een alt-tekst en een titel. Ben je dit vergeten en wil je dat achteraf alsnog doen? Klik dan op je foto in de pagina en vervolgens op het potloodje, dan kun je alsnog wat velden invullen.
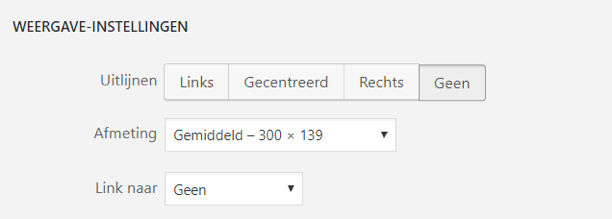
Afbeeldingen verschijnen groter als je erop klikt, in een nieuw tabblad
Dit probleem kom je vooral tegen op WordPress websites. Om een of andere reden zorgt WordPress er standaard voor dat als je een afbeelding aanklikt, je automatisch naar de grotere versie van de afbeelding gaat in een nieuw tabblad. Dat is meestal niet wat je wilt, omdat je daardoor bezoekers kwijt raakt.
Tip: gebeurt dit op jouw WordPress website? Bewerk dan de pagina waarop de afbeelding staat. Klik de afbeelding aan waar het om gaat en klik op het potloodje. Zorg ervoor dat er bij Link naar ‘geen’ staat.